10 tendances du Webdesign 2016
Comment booster les conversions ?
Tout d’abord nous allons vous proposer d’étudier les 10 tendances du Webdesign 2016. A l’approche de la fin de 2015, les webdesigners et les experts UX établissent leurs visions sur ce que l’année 2016 apportera au point de vue ergonomie des site web. Bien qu’il n’y a pas d’insuffisance les « tendances » de Web Design Web circulent sur Internet.
Le fait d’examiner les derniers styles peut être inspirant et créatif, mais nous pouvons confirmer qu’un site agréable à voir n’a pas suffisamment d’importance s’il n’a pas une audience captivée.
Donc, examinez cette infographie qui identifie les dix tendances qui ont le plus de potentiel de transformer les visiteurs en clients. Et pour plus d’informations, lisez la suite au dessous de l’infographie.
Cette infographie a été réalisée par « Wes McDowell » Directeur de la création de « The Deep End » :






1 – Tendance : Images Pleine-Largeur
Le fait que vous remplacez une petite image qui a un impact faible par une autre plus large, a démontré que les utilisateurs deviennent plus intéressés. L’utilisation des photos des personnes, des larges vidéos ambiantes, ou des cinemagraphs est avantageux.
2 – Tendance : Mise en place de Split-Screen
Si vous offrez plusieurs types de produits, services, ou catégories, vous pourriez laisser les gens se diriger vers l’endroit où ils sont plus susceptibles de réaliser une conversion. En utilisant le Split-Screen (1), vous pouvez les amener à le faire plus rapidement.
3 – Tendance : Couleurs monochromes avec un CTA contrasté
En plaçant un bouton d’appel à l’action lumineux sur un fond plus modéré, la probabilité des clics augmente.
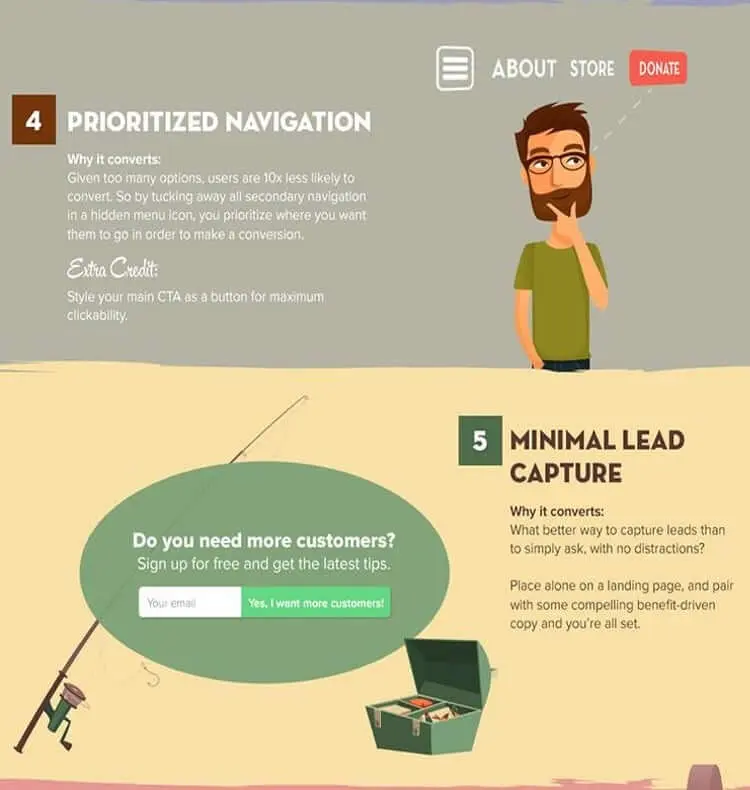
4 – Tendance : Navigation priorisée
En donnant aux utilisateurs moins d’options, il y a moins de possibilités pour eux de perdre leur chemin. En donnant un accès facile aux éléments de navigation essentiels, cachant le reste (soit dans une zone de navigation secondaire ou derrière une icône de menu, et mettant en évidence le CTA, vos utilisateurs sont beaucoup plus susceptibles d’aller vers l’élément que vous avez placé pour eux.
5 – Tendance : Capture simple de cibles
L’inscription au mailing est l’un des CTA (2) les plus populaires. En supprimant toutes les divertissements, et de les remplacer avec un titre clair de persuasion, un sous titre, et un simple champ de formulaire, les utilisateurs peuvent savoir exactement pourquoi ils devraient remettre leurs adresses e-mail.
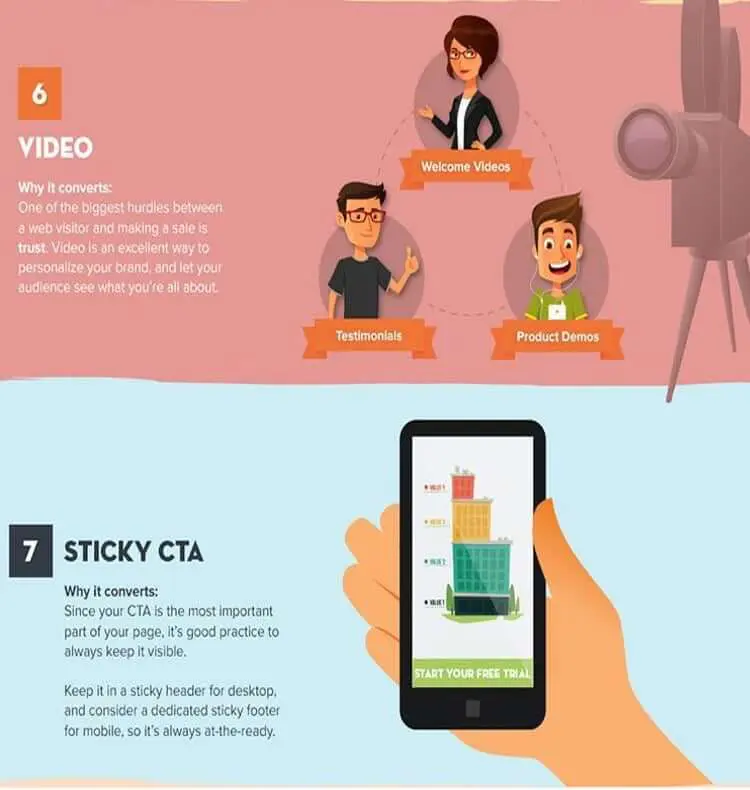
6 – Tendance : Vidéo
Bien que pas tout à fait nouveau, la vidéo prend de l’ampleur dans le webdesign. La Vidéo est formidable pour donner aux utilisateurs un aperçu sur la société, ce qui renforce la confiance. Une fois que les utilisateurs font confiance à un site Web, ils sont beaucoup plus susceptibles de réaliser des conversions.
7 – Tendance : CTA collé
La moitié de la bataille d’obtenir une conversion est de le rendre le plus facile pour vos utilisateurs. En fournissant un bouton CTA (2) qui est prêt à tout moment, ainsi les conversions deviennent plus proches. Il est recommandé de mettre en place un bouton dans l’entête collé pour les ordinateurs de bureau et un bouton collé en bas pour les Mobile.
8 – Tendance : Card Design
Se baser sur des offres visuelles est un excellent moyen pour orienter rapidement les utilisateurs selon ce qui leurs intéresse le plus, et vers l’endroit où ils sont le plus susceptibles de réaliser des conversions.
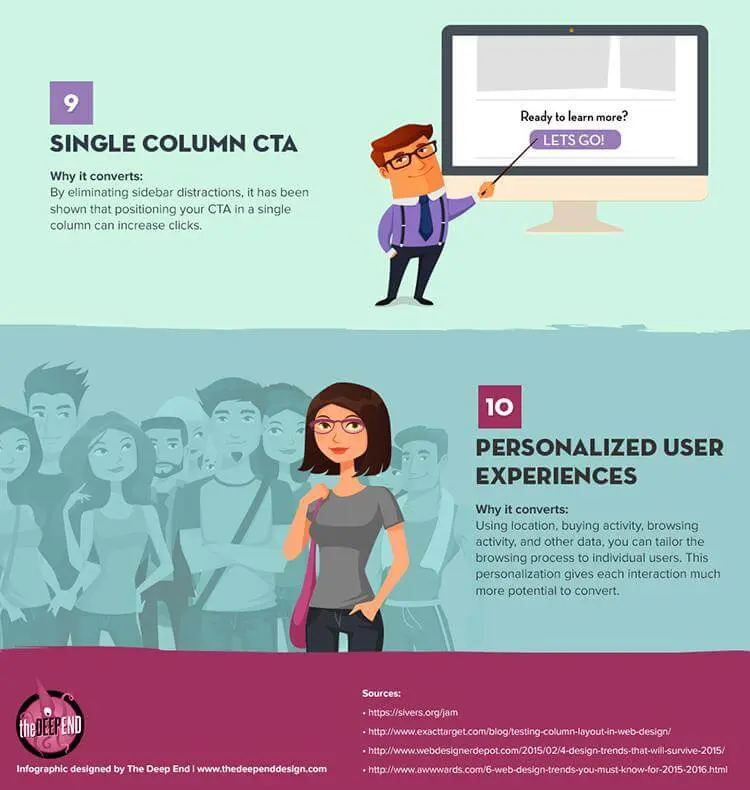
9 – Tendance : Une seule colonne pour le CTA
En interprétant un site qui comporte plusieurs colonnes, barres latérales et une myriade de distractions, les visiteurs s’arrêtent et observent. Donc en plaçant votre CTA (2) principal dans une colonne unique avec un titre principal clair, des sous-titres persuasifs et beaucoup d’espaces vides, le CTA (2) se démarque surement, même sur une page avec un contenu lourd.
10 – Tendance : Des expériences utilisateur personnalisées
Des sites comme Amazon savent bien que, pas tous les utilisateurs réalisent des conversions dés leurs première visite. Donc, ils gardent une trace de ce que leurs clients ont regardé, et ils leurs en affiche lors de visites ultérieures, ainsi que d’autres éléments qui peuvent être intéressants. De cette façon la, ils savent qu’ils augmentent leurs chances de faire une vente.
(1) Le Split-Screen est un effet consistant à diviser l’écran en plusieurs parties, chacune de ces parties présentant des images différentes
(2) Call-to-action ou « appel à l’action » en français, est un bouton ou message que vous mettez sur le chemin du visiteur pour lui indiquer ce qu’il doit faire à l’étape suivante :
- Ajouter un produit au panier,
- Valider son inscription à un événement
- S’inscrire à votre newsletter,
- Partager un article sur Facebook,
- Visionner une vidéo
- Lancer un téléchargement…